دسترسپذیری وب (Accessibility): استانداردها و دستورالعملها

دسترسپذیری وب (Accessibility): استانداردها و دستورالعملها
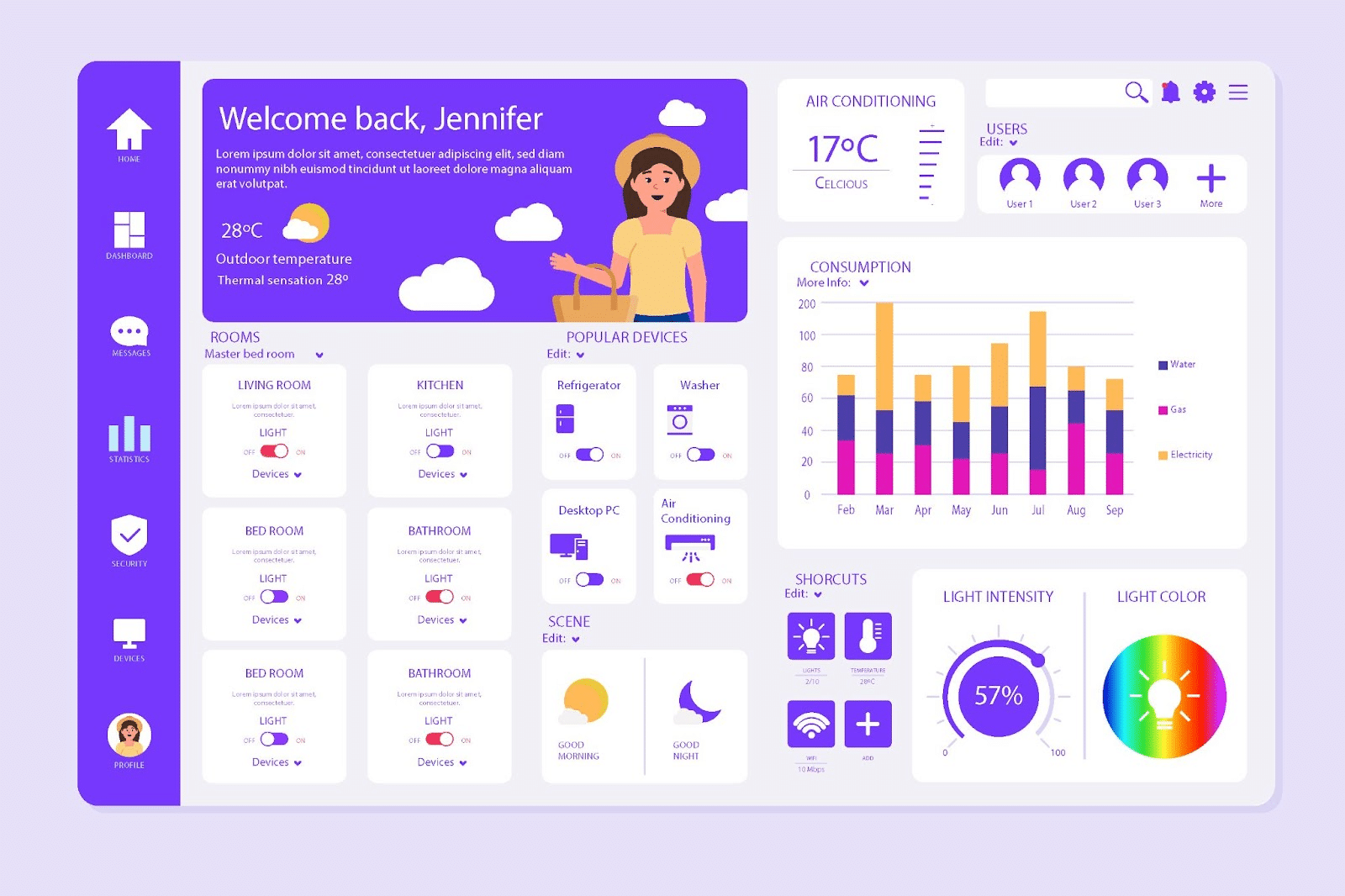
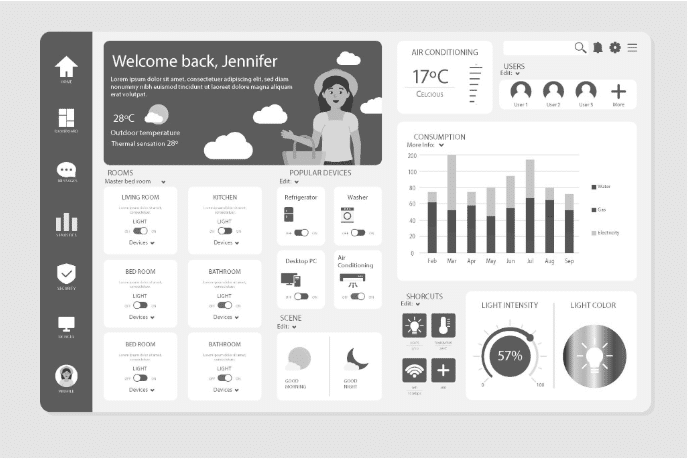
قبل از هر چیز به این داشبورد مدیریت خانه هوشمند نگاه کنید:

خیلی جذاب و پر از رنگهای قشنگ هست. نمودار سمت راست کاملا قابل تشخیص است و میتوان سه رنگ را از هم تفکیک کرد.
حالا به عکس بعدی نگاه کنید:

خیلی بد شد، نه؟ نه تنها بیرنگ شد، بلکه نمودار سمت راست قابل شناسایی نیست. نمیتوان تشخیص داد که کدام بخش از نمودار مربوط به کدام دسته است. افراد مبتلا به کوررنگی Monochromacy یا تک رنگ بینی، این داشبورد را مانند تصویر بالا میبینند. حدود 0.5 درصد از زنان (یک نفر از هر دویست نفر) و هشت درصد مردان (یک نفر از هر دوازده نفر) مبتلا به یکی از اشکال کوررنگی هستند.
ما به عنوان طراح محصول چقدر به این درصد از انسانها توجه میکنیم و محصولمان را طوری میسازیم که نه تنها افراد مبتلا به کوررنگی بلکه افراد دارای معلولیتهای دیگر هم بتوانند از آن استفاده کنند؟
اینجاست که مبحثی به نام دسترسپذیری (Accessibility) مطرح میشود که در ادامه به تعریف این مفهوم و استانداردهای مطرح شده در این زمینه میپردازیم.
دسترسپذیری وب تضمین میکند که همه بازدیدکنندگان، صرفنظر از هر توانایی که دارند، تجربه یکسانی در وبسایت ما داشته باشند. متأسفانه، بسیاری از سایتها به دستورالعملهای دسترسپذیری وب توجهی نمیکنند، که این موضوع باعث میشود تجربه کاربرانی که دارای ناتوانی هستند با مشکل مواجه شود.
راه حل چیست؟ راهحل این است که قالب، ساختار، ناوبری (Navigation)، تصاویر و محتوای نوشتاری وبسایتمان را طوری طراحی کنیم که برای همه کاربران قابل استفاده باشد. بهعبارتدیگر، ما باید دسترسپذیری وب را در اولویت کار خود قرار دهیم.
در ادامه این مقاله چه موضوعاتی را میخوانیم:
دسترسپذیری وب چیست؟
استانداردهای دسترسپذیری وب
چگونه وبسایت خود را دسترسپذیر کنیم
دسترسپذیری وب چیست؟

بهتر است ابتدا تعریفی از این مفهوم بیان کنیم. دسترسپذیری وب روشی است که در آن وبسایتها برای همه بازدیدکنندگان، ازجمله افرادی که دارای معلولیت، نقص و محدودیت هستند، قابلاستفاده میشوند. دسترسپذیری وب شامل پیروی از اصول طراحی خاصی است که تضمین میکند افرادی که مشکلات یا محدودیتهایی را تجربه میکنند، تجربهای مشابه با افراد دیگر داشته باشند و محتوای ما برای هر کاربری قابلدسترس باشد.
مدیریت دسترسپذیری وب در اینترنت به عهده چه کسی است؟
خب، چه کسی مسئول اجرا و بررسی دسترسپذیری وب در سراسر اینترنت است؟ پاسخ اعضای (Web Accessibility Initiative (WAI کنسرسیوم جهانی وب (W3C) است. این سازمانها مسئولیت انتشار دستورالعملهای دسترسپذیری محتوای وب (WCAG) (که در ادامه بررسی خواهیم کرد) و محتوای مرتبط با آن را بر عهده دارند.
چرا دسترسپذیری وب مهم است؟
همانطور که گفتیم، دسترسپذیری وب باعث میشود وبسایت ما و محتوای آن برای همه کاربران کاربرپسندتر و قابلدرکتر باشد. این موضوع شامل افراد دارای معلولیت و محدودیتهایی مانند موارد زیر میباشد:
- نابینایی (Blindness)
- دید کم (Low vision)
- ناتوانیهای یادگیری (Learning disabilities)
- ناتوانیهای شناختی (Cognitive disabilities)
- ناشنوایی (Deafness)
- از دست دادن شنوایی (Hearing loss)
- ناتوانیهای گفتاری (Speech disabilities)
- معلولیتهای جسمی (Physical disabilities)
با اولویت قرار دادن دسترسپذیری سایتمان، تجربه کاربری بهتری را برای همه بازدیدکنندگان خود ازجمله کسانی که دارای معلولیت یا محدودیت هستند و وارد سایت ما میشوند، میسازیم. همچنین با انجام این کار، به بازدیدکنندگان، مشتریان بالقوه و بالفعل خود نشان میدهیم که برای آنها بهعنوان یک فرد ارزش و اهمیت قائل هستید و در قبال این سرمایهگذاری، وفاداری و حمایت کاربران از برند ما افزایش پیدا میکند.
استانداردهای دسترسپذیری وب

جدیدترین WCAG، چهار اصل اساسی برای ایجاد یک وبسایت دسترسپذیر بیان میکند. همراه این چهار اصل، دستورالعملهایی وجود دارد که میتوانیم در هر زمان و هرکجا که ممکن است برای سایت خود به آن مراجعه کنیم و آنها را اعمال کنیم. این ۴ اصل را در ادامه توضیح دادهایم:
1.قابلدرک (Perceivable)
بازدیدکنندگان باید بتوانند محتوا و اطلاعات ارائهشده در وبسایت ما را درک کنند و آن را بفهمند. یادتان باشد که “درک” لزوماً به معنای “دیدن با چشم” نیست. کاربران نابینا یا کمبینا نمیتوانند با چشم خود ببینند ولی با این وجود باید کاری کنیم که بتوانند محتوا را درک کنند. چطوری؟ اغلب این افراد از نرمافزار صفحه خوان (screen reader) استفاده میکنند که متن منتشرشده را به گفتار ترکیبی یا حروف بریل تبدیل میکند. هنگام ایجاد و بهروزرسانی سایت خود، باید این کاربران را نیز در نظر بگیریم و سایت خود را برای این نرمافزارها قابل خواندن کنیم.
2. قابل اجرا (Operable)
وبسایت قابلاجرا وبسایتی هست که هیچ اختلالی برای کاربر ایجاد نکند. همه بازدیدکنندگان میتوانند از تمام بخشهای سایت، از اسکرول کردن یک صفحه گرفته تا انتخاب لینک و یا پخش و توقف ویدیو و صدا، استفاده کنند. بهطورکلی، قابلاجراترین وبسایتها سادهترین آنها هستند. در نتیجه، برای داشتن یک وبسایت قابلاجرا، هرگونه عملکرد اضافی که مانع فعالیت کاربران با محدودیت و ناتوانی شود، کنار گذاشته میشوند.
3. قابل درک (Understandable)
تمام محتوای وبسایت ما ازجمله محتوای نوشتاری و تصویری ما باید برای کاربران بهراحتی قابلدرک باشد. تفسیر زبان درهم و پیچیده نه تنها برای بازدیدکنندگان معمولی ما سخت است، بلکه دسترسی افرادی را که مشکلات و اختلالات شناختی دارند و همچنین افرادی که به زبان غالب سایت ما صحبت نمیکنند را نیز محدود میکند. همیشه سعی کنید محتوای خود را قابلهضم نگهدارید!
این اصل در مورد ساختار سایت ما نیز صدق میکند. صفحات ما باید طوری سازماندهی شوند که کاربران ما بدون فکر و به صورت غریزی بتوانند در صفحات ما حرکت کنند و گیج و گمراه نشوند. خلاقیت به خرج دهید ولی چیزی را که کاربر به آن عادت کرده را بهطور کلی تغییر ندهید!
4. مستحکم (Robust)
محتوای سایت ما باید بهراحتی توسط همه بازدیدکنندگان، ازجمله کسانی که از فناوری کمکی مانند صفحه خوانها استفاده میکنند، قابل تفسیر و قابلاستفاده باشد. برای رسیدن به این هدف، کد HTML را باید طوری بنویسیم که به فناوریهای کمکی (assistive technologies) اجازه دهد تا کد ما را بدون اینکه مرجع تصویری داشته باشد، تجزیه کنند.
چگونه وبسایت خود را دسترسپذیر کنیم؟
الان که اصول دسترسپذیری را بررسی کردیم، فکر میکنید سایت شما چقدر از این اصول پیروی کرده است؟ به احتمال زیاد سایت شما هم مانند درصد زیادی از سایتها امتیاز کمی از دسترسپذیری میگیرد. راهحل چیست؟
WCAG چندین دستورالعمل خاص برای هر یک از چهار اصل فوق ارائه میدهد که میتوانیم بلافاصله آنها را اجرا کنیم. در ادامه این دستورالعملها را بررسی خواهیم کرد.
دستورالعملهای دسترسپذیری وب قابلدرک
ارائه متن جایگزین: همه موارد غیر متنی در صفحه ما ازجمله تصاویر، ویدیوها و محتوای صوتی باید متن جایگزین داشته باشند تا افراد نابینا بتوانند آنها را درک کنند. متن جایگزین تصویر (Image alt text) رایجترین روش برای رعایت این دستورالعمل است و بهتر است برای هر تصویر غیر تزئینی و کاربردی در وبسایت خود متن جایگزین را وارد کنیم. برای تصاویر تزئینی هم باید ویژگی alt را اضافه کنیم اما آن را خالی بگذاریم، یعنی:
<img src=”decorative.png” alt=”” />
این alt به صفحهخوان میگوید که یک تصویر وجود دارد، اما میتواند آن را نادیده بگیرد. متن جایگزین نه تنها برای تصاویر ضروری است، بلکه آن را برای سایر عناصر سایت نیز باید استفاده کنیم، مانند نمودارها یا جداولی که تفسیر آنها برای فناوریهای کمکی دشوار است. علاوه بر این، باید اطمینان حاصل کنیم که بهترین روشها را برای نوشتن متن جایگزین استفاده کنیم.
مثالی از این دستورالعمل برای فایل ورد آفیس را در ویدئوی زیر ببینید:
ارائه راههای جایگزین برای استفاده از مدیاهای مبتنی بر زمان: مدیاهای مبتنی بر زمان شامل محتوای صوتی و تصویری هستند. باید مطمئن شویم که برای هر محتوای صوتی، متن کامل محتوا را ارائه دهیم. و همچنین برای ویدیو، حتما زیرنویس قرار دهیم و مطمئن شویم که زیرنویس کاملا منطبق بر ویدئو باشد. هر دوی اینها به کاربران با تواناییهای محدود شنوایی کمک میکند.
در یکی از تریلرهای فیلم Frozen دیزنی میتوانید نمونهای از ارائه راه جایگزین را ببینید. تمام اتفاقهایی که در ویدئو میافتد توسط Audio Description توضیح داده میشود و یک فرد نابینا علاوه بر شنیدن صداهای ویدئو، متوجه اتفاقها و صحنهها هم میشود.
ساختاربندی محتوا به روشی قابل انطباق: این دستورالعمل یعنی اینکه کدهای HTML خودمان را طوری بنویسیم که اگر استایل صفحه (تصاویر و …) حذف شود، اطلاعات و ساختار موردنظر را از دست ندهیم. بهعنوانمثال، عناوین مناسب (H1, H2, …) قرار دهیم، متنها را به صورت بولد و معمولی بنویسیم.
آسان کردن دیدهشدن و شنیدهشدن محتوای خود: استفاده از تضاد رنگ برای قابل درک کردن اطلاعات بصری ضروری است و این کار نه تنها برای افراد بینا تجربه خوبی میسازد، افرادی که کوررنگی دارند هم محتوای ما را همانطور که میخواهیم درک میکنند و دچار گمراهی نمیشوند. علاوه بر این، کاربران باید بتوانند هر صدای پسزمینهای را در سایت شما تنظیم کنند یا پخش صدا را بهطورکلی متوقف کنند.
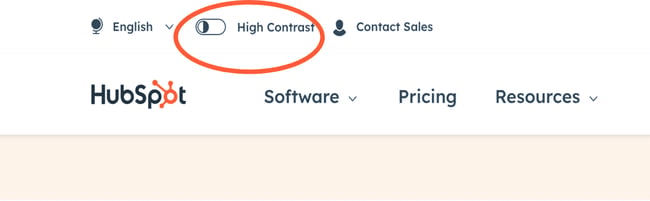
برخی از وبسایتها، مانند HubSpot دارای یک گزینه انتخابی هستند تا بازدیدکنندگان بتوانند کنتراست رنگ خود را انتخاب کنند.

دستورالعملهای دسترسپذیری وب قابلاجرا
اطمینان حاصل کردن از عملکرد کامل از طریق صفحهکلید: برخی از کاربرانی که در سایت ما هستند از ماوس یا صفحه لمسی استفاده نمیکنند. بنابراین، تمام عملکردهای وبسایت ما باید با صفحهکلید قابلدسترس باشد. برای مثال، کلید Tab باید به کاربران اجازه دهد بین عناصر قابل انتخاب در صفحه جابجا شوند و کلید enter/return باید روی عنصر در حالت فوکوس “کلیک” کند.
در نظر گرفتن زمان کافی برای تعامل با وبسایت خود: به کاربران اجازه دهیم در یک محدودیت زمانی معقول، انواع محتوای سایت ما را بخوانند، تماشا کنند و از آن استفاده کنند. اگر هر اقدامی در سایت ما محدودیت زمانی داشته باشد، کاربران باید بتوانند آن را تمدید یا لغو کنند. این دستورالعمل برای منوهای کشویی هم اعمال میشود: ممکن است موس کاربر به دلایلی ناخواسته از روی منو جابجا شود پس بهتر است که یک زمان کوتاهی قبل از بسته شدن خودکار منو قرار دهیم که کاربر فرصت داشته باشد عمل خود را انجام دهد.
اجتناب از محتوای چشمکزن: طبق W3C، محتوایی که بیش از سه بار در ثانیه چشمک بزند، میتواند باعث تشنج شود. بهتر است از این کار اجتناب کنیم. اگر به هر دلیلی مجبور بودیم از محتوای چشمکزن استفاده کنیم، بهتر است قبل از نمایش آن به کاربر هشدار دهیم.
ارائه ناوبری برای کمک به کاربران برای اینکه بدانند کجا هستند و کجا میتوانند بروند: عنوان صفحه واضح، لینکهای معنیدار، نشانگر فوکوس صفحهکلید، و تیترهای مناسب همگی به کاربران نشان میدهند که در سایت ما کجا هستند و کدام عناصر قابل کلیک هستند.
دستورالعملهای دسترسپذیری وب قابلفهم
خوانا کردن محتوای متنی: هنگام تهیه محتوای خود، باید دامنه کامل مخاطبان بالقوه خود را در نظر بگیریم. نوشته ما باید برای بسیاری از خوانندگان، ازجمله کسانی که در حال یادگیری زبان مادری سایت ما هستند نیز قابلدرک باشد. بهتر است از اصطلاحات تخصصی بسیار فنی و زبان عامیانه و محاورهای استفاده نکنیم.
ساختاربندی منطقی صفحات خود: هنگام برنامهریزی ساختار و ناوبری سایت خود، لینکها و صفحات ناوبری خود را بهگونهای قرار دهیم که برای بازدیدکنندگان حسی غریزی داشته باشد. این شامل قرار دادن ناوبری در بالای صفحه است که معمولاً در هدر (و پاورقی) صفحه است.
نوشتن پیامهای خطای مفید: هیچکس دریافت پیام خطا را دوست ندارد، بنابراین توضیح واضحی از خطا و دستورالعملهایی ارائه دهیم تا به بازدیدکنندگان کمک کنیم اشتباهات خود را تصحیح کنند.
در ویدیو زیر بیشتر عملکرد صفحهخوانها را در مورد پیامهای خطا درک میکنید:
دستورالعملهای دسترسپذیری وب مستحکم
نوشتن HTML قابلتجزیه: فناوریهای کمکی اغلب از فایل HTML یک صفحه وب برای ترجمه محتوای آن استفاده میکنند. به همین دلیل، کد HTML صفحات ما باید به خوبی نوشته شود. برای دسترسپذیری، این به معنای استفاده از تگهای شروع و پایان در صورت لزوم و اجتناب از شناسههای تکراری در بین عناصر و ویژگیهای تکراری در یک تگ HTML مشابه است.
طراحی سایت برای همه
اگرچه ازنظر قانونی الزامی نیست، اما عاقلانه است که تا حد امکان وبسایت خود را دسترسپذیر و مطابق با WCAG قرار دهیم. اکنونکه میدانیم چرا دسترسپذیری وب ضروری است، میتوانیم آن را برای طراحی سایت خود در اولویت قرار دهیم. این کار یک UX بهیادماندنی و مثبت ایجاد میکند و به ما کمک میکند وفاداری مشتری را افزایش دهیم.
با اطمینان از دسترسپذیربودن سایت خود، کار درستی را برای افرادی انجام میدهیم که بیشترین اهمیت را برای کسبوکار ما دارند، بازدیدکنندگان و مشتریان ما.
منبع: https://blog.hubspot.com/website/web-accessibility