Dark mode در طراحی محصول
فهرست مطالب
Dark mode در طراحی محصول
مقدمه
«حالت تاریک» به عنوان یک ویژگی محبوب در طراحی رابط کاربری مدرن، به نظر میرسد که فراتر از یک ترند زودگذر باشد و به تدریج به یک استاندارد در طراحی تبدیل شده است. بنابراین نمیتوان گفت که حالت تاریک فقط یک ترند است، بلکه این یک انتخاب طراحی است که میتواند تجربه کاربری را ارتقا دهد.

دلایل اصلی محبوبیت «حالت تاریک»
– کاهش خستگی چشم: به ویژه در محیطهای کمنور و هنگام استفاده طولانیمدت از صفحه نمایش.
– ظاهر شیک و مدرن: که برای بسیاری از کاربران جذاب است.
– دسترسیپذیری: این حالت به کاربران با نقصهای بینایی یا حساسیت به نور کمک میکند تا استفاده از محتوای دیجیتال برای آنها آسانتر باشد.
– ایجاد حس تمرکز و غوطهوری: با کاهش حواسپرتیهای بصری، به کاربران اجازه میدهد بیشتر با محتوا درگیر شوند.
برخی تحقیقات نشان میدهند که وظایفی مانند بازخوانی و سرعت خواندن در حالت مثبت (روشن بر روی تیره) بهتر انجام میشوند. از طرف دیگر، در حالت منفی (تیره بر روی روشن) خواندن دشوارتر میشود و این موضوع باعث میشود چشمان و مغز بیشتر تمرکز کنند که میتواند به خستگی چشم و سردرد منجر شود.
لازم به ذکر است که حالت تاریک بیشتر یک انتخاب شخصی است تا یک راهحل قطعی برای همه مشکلات، لذا باید به عنوان یک ویژگی قابل شخصیسازی در نظر گرفته شود.
معایب «حالت تاریک»
در حالی که حالت تاریک مزایای زیادی دارد، معایبی نیز دارد. برای مثال، رنگهای تیره ممکن است احساسات منفی مرتبط با سوگواری یا افسردگی را تداعی کنند. همچنین، استفاده از حالت تاریک در شرایط روشنایی زیاد میتواند خستگی چشم را افزایش دهد. افراد مبتلا به نزدیکبینی یا آستیگماتیسم ممکن است با پدیدهای به نام هالهزایی مواجه شوند که خواندن متن را دشوارتر میکند. این حالت ممکن است به کاهش درک مطلب و تمرکز برخی کاربران نیز منجر شود. و در نهایت، باید گفت که حالت تاریک لزوماً عمر باتری را در دستگاههای قدیمیتر با نمایشگرهای غیر OLED افزایش نمیدهد.
چه زمانی از «حالت تاریک» استفاده میشود؟
هدف اصلی این است که رابط کاربری با زمینه فعالیت مطابقت داشته باشد. به عنوان مثال، اکثر رابطهای کاربری مربوط به سرگرمی (تلویزیونهای هوشمند، کنسولهای بازی و برنامههای تماشای فیلم و سریال) تمایل به داشتن طراحیهای تاریک دارند، زیرا بیشتر در ساعات شب، از فاصله دور و معمولاً در اتاقهای کمنور استفاده میشوند.
در برنامههای کدنویسی و برخی اپلیکیشنهای تجاری نیز از حالت تاریک استفاده میشود، زیرا در این شرایط تمرکز کاربر بر روی ساختارها و المانهایی است که با رنگها متمایز شدهاند.


اصول طراحی «حالت تاریک»
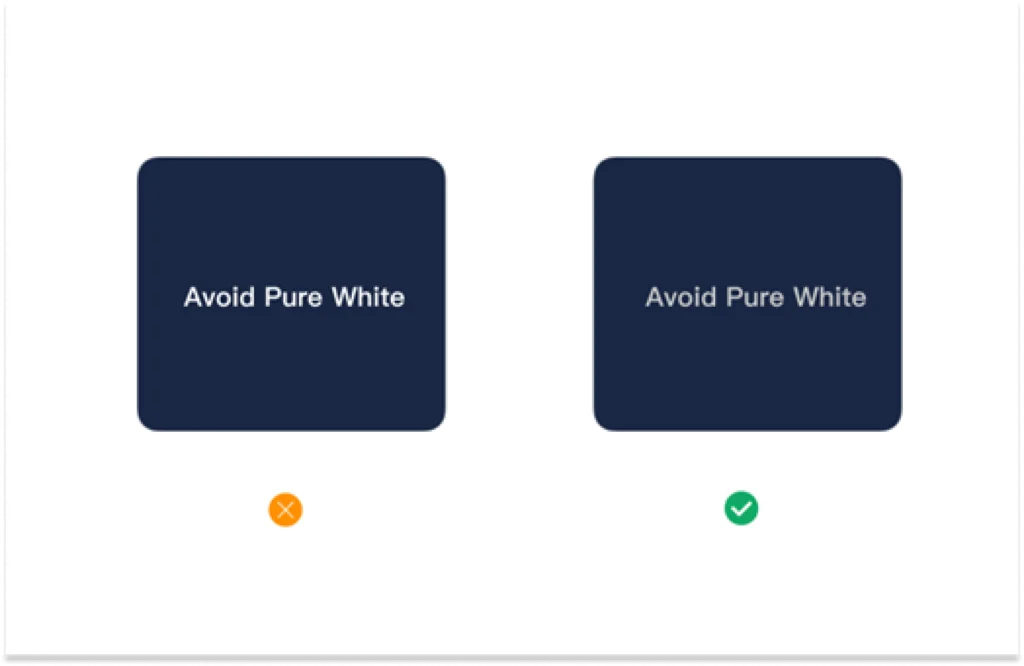
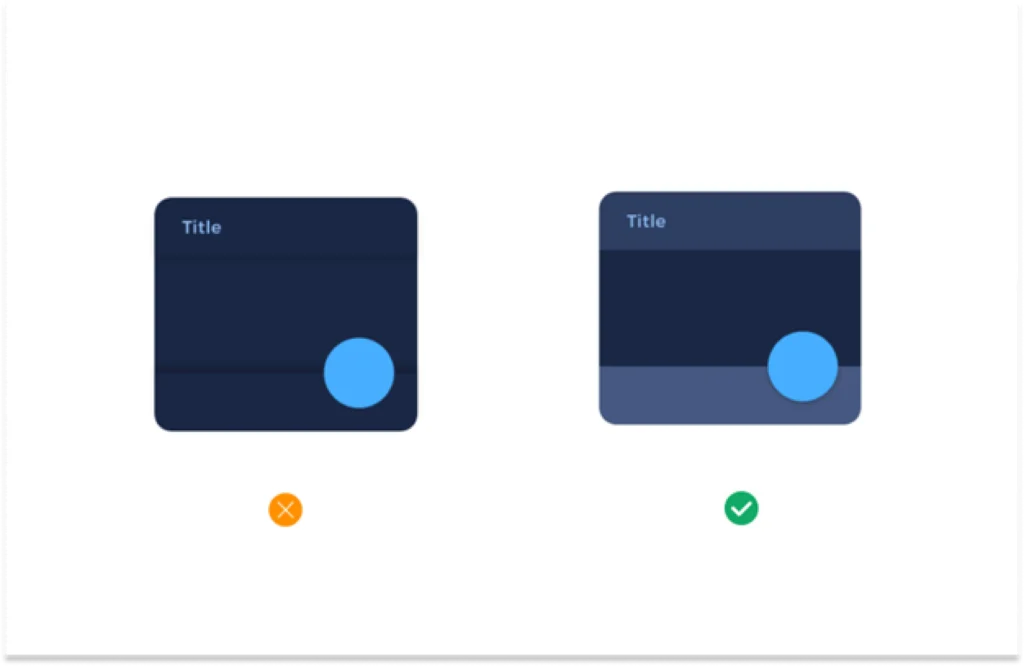
– از رنگ سیاه خالص اجتناب کنید:
رنگ مشکی خالص در شرایط کمنور میتواند برای چشمها خشن باشد. بهتر است از سایههای تیره خاکستری یا رنگهای دیگر استفاده کنید تا تجربه بصری راحتتری فراهم شود. به نظر شما کدام عکس زیر برای طراحی حالت تاریک مناسب است؟

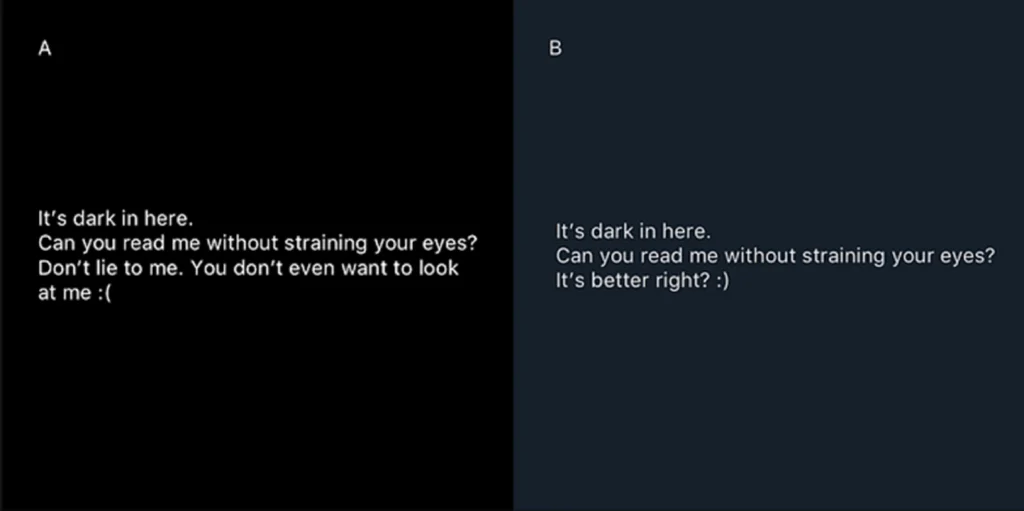
– از فونتهای سفید خالص اجتناب کنید:
فونتهای سفید خالص بر روی پسزمینه تاریک ممکن است باعث کنتراست بیش از حد شوند و خستگی چشم را افزایش دهند. استفاده از فونتهای مایل به خاکستری یا کمی خاکستری میتواند خوانایی را بهبود بخشد و ناراحتی بصری را کاهش دهد.

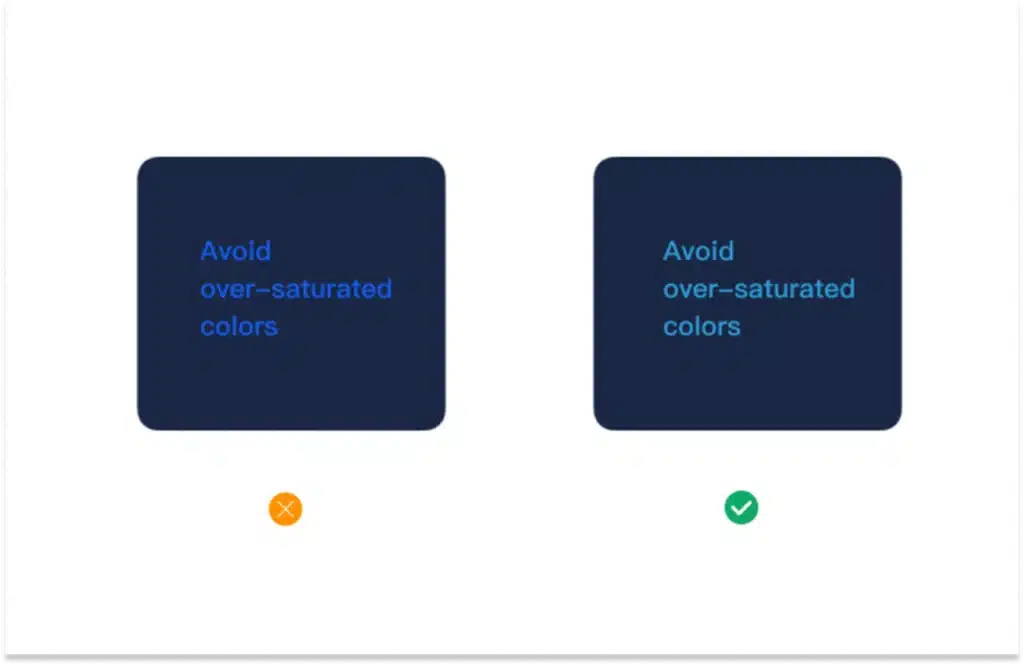
– از رنگهای بیش از حد اشباعشده اجتناب کنید:
رنگهای بسیار زنده یا پررنگ میتوانند در یک رابط کاربری حالت تاریک ناهمخوان و زننده به نظر برسند. بهتر است رنگهای ملایم یا کمرنگتر را انتخاب کنید. برای تاثیر رنگ و تایپوگرافی توصیه میکنیم این مقاله را بخوانید.

– از سایههای اضافی اجتناب کنید:
استفاده از سایهها را به حداقل برسانید یا بهطور کامل حذف کنید تا طراحی شما تمیز و مدرن باقی بماند. این کار به بهبود وضوح و جذابیت بصری طراحی کمک میکند و تجربه کاربری بهتری فراهم میآورد.

– تصاویر را برای حالت تاریک بهینه کنید:
تصاویر ممکن است در حالت تاریک بهطور مؤثری نمایش داده نشوند. بنابراین، کنتراست، روشنایی و حتی رنگبندی تصاویر را تغییر دهید تا اطمینان حاصل کنید که آنها در پسزمینه تاریک به خوبی دیده میشوند.

– به کاربران حق انتخاب بدهید:
همیشه باید گزینههایی برای کاربران فراهم کنید تا بین حالت تاریک و روشن سوئیچ کنند. این کار به آنها این امکان را میدهد که با توجه به عوامل مختلف، رابط کاربری را با سلیقه شخصی خود هماهنگ کنند.

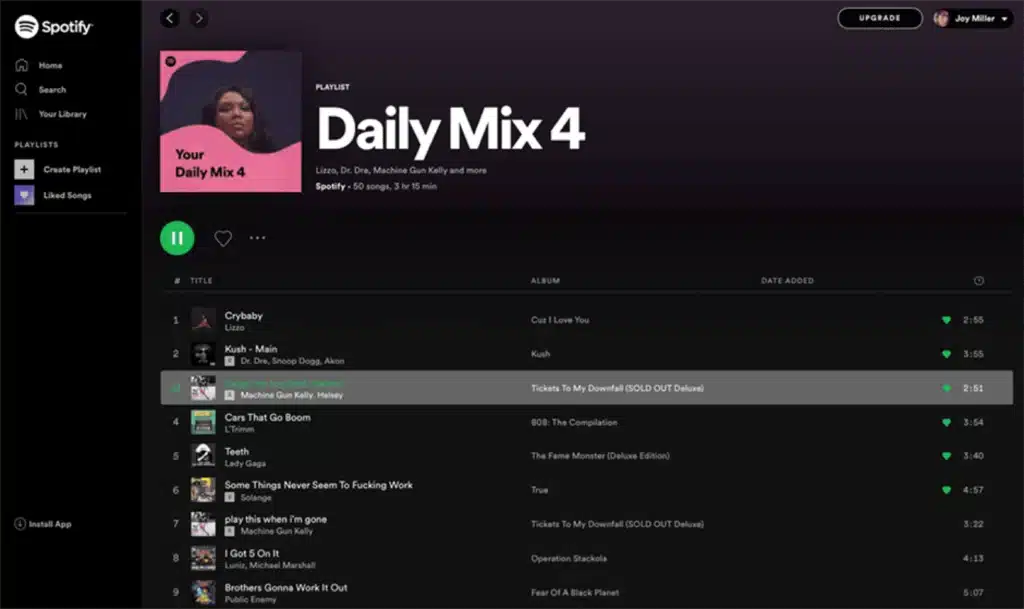
نمونه های موفق استفاده از «حالت تاریک»
این پلتفرم به عنوان یکی از پیشگامان استفاده از پسزمینههای تاریک شناخته میشود. طراحی با پسزمینههای تیره به محتواهای تصویری (مثل کاور آلبومها) و محتوای صوتی (آهنگها و پلیلیستها) کمک میکند تا تجربه کاربری جذابی ایجاد کند. این طراحی همچنین حس مدرن و حرفهای را به کاربران القا میکند و به تجربه کلی گوش دادن به موسیقی کمک میکند.

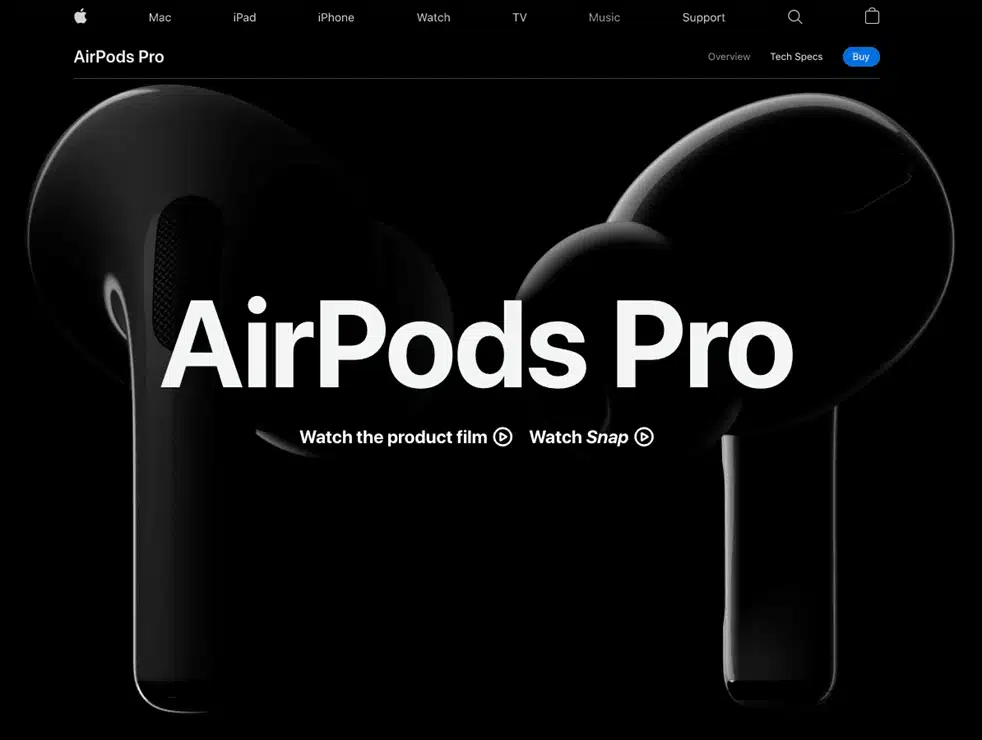
اپل بسته به محصولی که معرفی میکند، قالبهای وبسایت خود را از حالت روشن به تاریک تغییر میدهد. به عنوان مثال، در صفحه لندینگ معرفی AirPod Pro، اپل از پسزمینه تاریک به خوبی استفاده کرده است تا تأثیر بصری بیشتری ایجاد کند و توجه کاربران را به جزئیات محصول جلب کند.

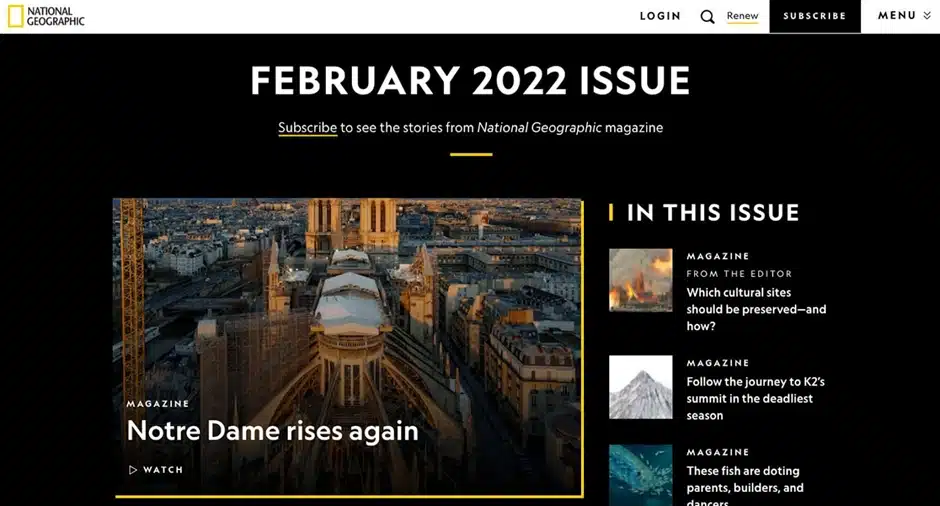
این برند با استفاده از ترکیب رنگی با کنتراست بالا—سیاه و سفید—بر روی محتواهای برتر مجلهاش از حالت تاریک بهره میبرد. این انتخاب رنگی نهتنها جذابیت بصری را افزایش میدهد، بلکه به تأکید بر محتوا و تصاویر با کیفیت بالا نیز کمک میکند. طراحی تاریک به کاربران این امکان را میدهد تا به راحتی بر روی محتوا و تصاویر تمرکز کنند.

نتیجه گیری
این مقاله به بررسی اهمیت و اصول طراحی حالت تاریک پرداخته و نمونههای موفقی را در این زمینه ارائه کرده است. امیدواریم که با رعایت نکات ذکر شده، بتوانید تجربه کاربری بهتری برای کاربران خود فراهم کنید.